Реалии издательского рынка в Узбекистане таковы, что рано еще списывать со счетов старину "Пижамкера". Конечно, продвинутые верстальщики все интенсивнее осваивают Adobe InDesign и Quark XPress, но большинство газетно-журнальных редакций по-прежнему вынуждены пользоваться при верстке программой Adobe PageMaker версии 6.5.
Нет нужды упоминать о крайней необходимости для верстальщика таких приемов работы, как маскирование и обтравливание. И уж тем более не стоит говорить об очень скромных "штатных" средствах PageMaker в этом отношении.
Каким образом можно маскировать объекты в PageMaker? Лишь двумя путями: с помощью инструмента Многоугольник (Polygon Tool) и фрейма. Создав контур с помощью этих средств, далее применяем эффект Маскирование и получаем в итоге более или менее (чаще всего - менее) приемлемый результат. Почему конечный результат редко удовлетворяет хорошего верстальщика? Все очень просто: PageMaker 6.5 не поддерживает кривых Безье в качестве границ контура, не позволяет создать достаточное количество узлов для его плавной обрисовки, поэтому и контур в итоге выглядит "топорным". А большое количество узлов при создании контуров вообще может привести к проблемам на фотовыводе.
Давайте взглянем на общую технологию маскирования в PageMaker. К примеру, попробуем по-быстрому отверстать статью какого-нибудь монстра отечественной интернет-журналистики, мастера пера, мыши и клавиатуры, виртуоза воплощения блистательной мысли в бессмертное литературное творение, хозяина наших умов, мечт и... Извините, увлекся. В общем, вы как хотите, а я попробую продемонстрировать недостатки штатных средств PageMaker на примере статьи Тимура Расулова (aka Dolphin) "Hi-Tech в Самарканде: год спустя".
Обратите внимание на верхнюю фотографию. Пусть с точки зрения верстки и неправильно, что бабуля смотрит куда-то за пределы страницы, я хочу продемонстрировать чисто техническую работу. Давайте с помощью инструмента Многоугольник создадим маску, которая спрячет небо и позволит нам "заехать" минаретами на верхнюю линейку.
Для этого сначала произольно располагаем на фотографии контур многоугольника.
После этого добавляем узлов, чтобы по возможности максимально точно обвести минареты.
Затем убираем для линии контура цвет и применяем маскирование.
Чтобы иметь возможность легче работать с полученным изображением, группируем контур и фотографию. Теперь можно изменить размеры изображения так, чтобы минарет располагался на линейке. Остается только обрезать края изображения - и наш примитивный эффект готов. Нравится? Конечно же, нет, поскольку точность обрисовки границ оставляет желать лучшего.
В-общем, ясно, что без "Фотошопа" нам не обойтись. Поскольку на моем рабочем компе стоит Photoshop CS3 Extended, придется именно с его помощью объяснять начинающим верстальщикам, как создать обтравочный контур. Набор инструментария в этой версии не претерпел революционных изменений, поэтому любой желающий может легко повторить процедуру обтравки и в седьмом "Фотошопе", и в восьмом (CS), и в девятом (CS2).
Открываем в "Фотошопе" фотографию с бабулей. Выделить нужную часть несложно - с помощью пера, Lasso или других инструментов выделения. Огромное достоинство "Фотошопа" в том, что он позволяет создать очень точный контур. Нужно не забыть лишь предварительно преобразовать Background в слой и снять галочку с Anti-alias.
Итак, мы выделили нужную область фотографии. Теперь переходим к палитре Paths (Пути) и щелкаем на значке Make work path from selection (Создать рабочий путь из выделения).
Получаем в результате путь с названием Work Path, который надо сразу переименовать в любой другой по вашему вкусу. Я предпочитаю информативные названия, поэтому называю путь просто Clipping Path. Это позволяет мне в дальнейшем не путаться в собственных клипартах и разбираться, где я применял какой эффект.
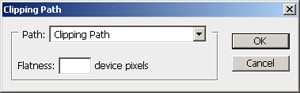
Теперь, оставаясь в палитре Paths, нажимаем на маленький треугольничек справа - и перед нами предстает дополнительное меню, в котором надо воспользоваться пунктом Clipping Path.
Нашему вниманию предстанет еще одно окошко, в котором поле Flatness нужно оставить пустым.
Все, обтравочный контур готов.
Скорее всего, сначала он будет не вполне совершенным, однако вы можете его легко подправить, добавляя или удаляя узлы, придавая нужную кривизну и плавность изгибам.
После того, как точность отрисовки контура покажется вам достаточной, остается лишь сохранить изображение в любом формате (для полиграфии, естественно, более приемлем TIFF) и использовать в PageMaker.
Статистика просмотров страницы:
- за текущий месяц (Апрель 2024) - 2;
- за прошлый месяц (Март 2024) - 5;
- за последние 3 месяца (Январь 2024 - Март 2024) - 11;
- за последний год (Апрель 2023 - Март 2024) - 37;